· WordPress · 6 min read
WordPress Technical Site Audits

Earlier this year I was asked to do a site audit on a client’s WordPress site.
This audit was a first of its kind for me and for the PHP/Drupal Practice (as far as I am aware). We had no guidelines, framework, or basis to do this. So I set out to come up with a useful audit that can provide valuable feedback for the client to help improve their website. Below is what I found along the way and what I came up with along with thoughts on further improvements we can potentially make.
Scope
The scope of this audit is mostly technical in its nature and does not cover site content and design. And has a limited scope of SEO capabilities. We have teams that cover these aspects. Though all of these things combined would make for an in-depth holistic report that the client could spend months or even years implementing suggestions from it.
Prerequisites
For a thorough audit, you will first need two things. Access to the administration dashboard and access to the website host. This will allow you to see the exact status of core, plugins, modules, content, and configuration on the site as well as provide site-specific feedback on improvements and ways to work with their existing web host to solve certain problems including ongoing updates and maintenance.
Without access to these two things, you have to do an external scan on the site and inspections using only browser tools, which limits the scope of your audit significantly.
Structure
I structured my audit around security, testing, processes, performance, and a general site status analysis. With the report opens with not only a table of contents but also a summary of recommendations. The intention of this structure is to provide quick access to vital information while offering the opportunity for a deeper dive if desired.
Summary of Recommendations
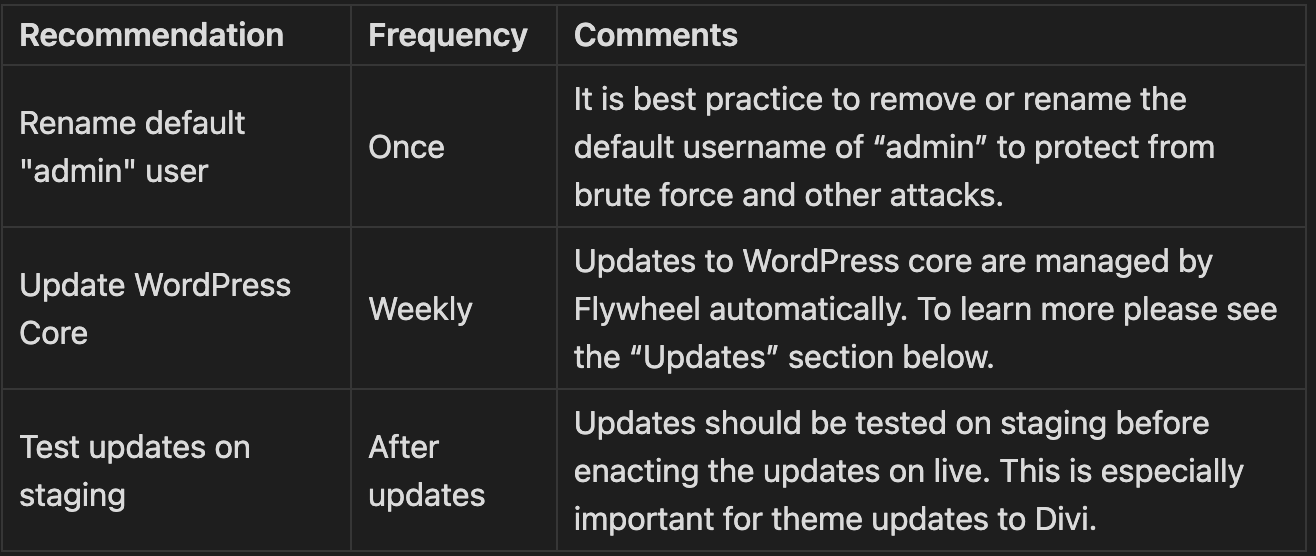
For the summary, I formatted this within a table that contains three columns: Recommendation, Frequency, and Comments. These are top-line items that should be addressed immediately or at least soon.
Examples of this are:

From this example, I will point out that these are meant to target things to accomplish our goals out with big wins that can prevent future issues. But also to provide guidance to the client on how often things should be done and why.
Security Review
In my security review, I included checking the SSL certificate (for validity, type, and expiration), a malware scan, and a general review of security-related site settings. I include recommendations on changes for the wp-config.php file and .htaccess file to implement recommendations.
This review is site-focused and intentionally does not include the server/host as those responsibilities belong to those providers. The only reason to expand the scope to include the server and database is if the client is self-hosting on-premise or in the cloud. In which case they likely lack the full expertise to properly secure these pieces.
Testing Plan
My audit includes a very basic testing plan to act as a template for best practices when releasing non-content changes to the website. The purpose of this is to help set the client up for success whether they stay with us or not and to help them understand what goes into a well-run website.
The plan I built includes a host-specific guide to creating backups and deploying changes. It also includes an outline of where to go and what to do when testing.
Site Processes
The site processes section is an extension of the testing plan to an extent. It covers the best practices for content changes including syncing staging with production so that content can be reviewed in the staging sandbox ahead of time. It also includes how to go about doing updates to the website. Specifically each type of update (core, plugins, and themes).
I furthered this section to include how to setup automatic updating that is specific to the client’s current setup and how to go about adding new plugins.
Software General Analysis
This analysis was meant to be a snapshot in time of the state of the website. Which includes important versions (WordPress, PHP, etc), the admin access path, and whether or not it has a staging site, SSL, or a CDN. It also includes a review of the error logs for anything that might need to be fixed.
This also includes recommendations for plugins including settings changes, or replacing one plugin with another along with a justification for why. And recommendations for additional plugins that can be made.
I wrap up this section with a table of the themes and plugins, their current version when they were last updated, and the latest version available. This also includes a note on whether or not the item was paid or free.
Performance and Standards Analysis
The final step of this audit is to do lighthouse scans (both mobile and desktop) for how the site is functioning for end-users. This includes a snapshot of the current rankings for performance, accessibility, best practices, SEO, and PWA (if applicable).
I generate these reports and then create a summary for each section where I sum up the state and provide suggestions as well as identify areas of opportunity and justifications for why a change should be made or an item should be addressed.
Finally, I wrap up this section with a review of HTML validation on the site to identify things that can be addressed to improve the user experience and reduce inconsistencies in experiences.
Conclusions
In the future, I would add a report and section dedicated to accessibility on the website. Instead of just using what the lighthouse scans provide. This would further setup the site for success and for happier customers.
For sites where we can gain direct access to the codebase, I would scan for compatibility with the latest versions of PHP as well as run it through a linter and recommend coding standards specific to the framework used. I might also do a deeper dive into the use of CSS, JS, and images on the website and ways to further improve the user experience (again beyond what the Lighthouse scans provide).
What kinds of changes would you recommend?
